Prototypes
Goal
The visualizations on this page have an emphasis the amount of time it took for the the Fire Department to get on the scene. This is divided by zip code. The goal of the visualization is to evaluate which locations receives the relatively slowest service. It is also important to see how the time to on scene is divided (transportation to a destination may account for delays).
Wrangling
This data represents points from 2015 onward. More information about the data can be found here. No additional special wrangling has been done for the visualizations on this page. Note that the Zipcodes that are shown are the slowest average to scene zipcodes. The bar chart has the top 26 slowest and the pie chart has the top 12. The bar chart is sorted but the pie chart has no particular ordering.
Highest Average Time to Arrive to Scene by Zip Code Stacked Bar Chart
Created with

Peer Feedback
|
|
|
|---|---|
|
"I would recommend having neighborhoods on the y axis instead of
zipcode though. Zip code tells me nothing."
"Use Zipcode will be hard to interpret..." "I wonder how it would work with neighborhood labels so people know where which zipcode refers to." |
I chose zipcode intetionally to have more detailed results versus neighborhoods (ie. there may be multiple zipcodes per neighborhood). To balance this, I added details on demand (tooltips) that maps zipcode to neighborhood. |
| Video feedback seemed unsure of what I was trying to visualize. | I made sure to properly label everything and add lots of descriptions. I rewrote the caption in a more human readable format and added a small flow chart to show how the time stages that the Fire Department uses is set up. |
| Video feedback was unsure what the length of the bar is. | I made sure to add it in the caption as well as add a sentence explaining what the length of the bar is (average minutes for the Fire Department to arrive on scene). |
Theme Analysis
The bar chart is intended to show the average amount of time it took for the Fire Department to arrive at the scene. This is broken down into each step it took from response to entry to dispatch to response to the scene. For more information about what these fields mean, see the data section. From this chart we are able to see the areas with the slowest to scene reaction times. In addition, we are able to see the breakdown of the steps it took to reach the scene.
Planned Interactivity
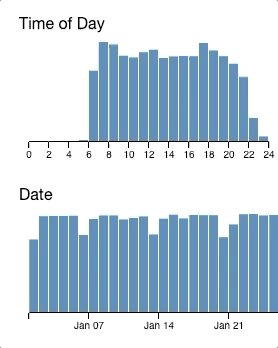
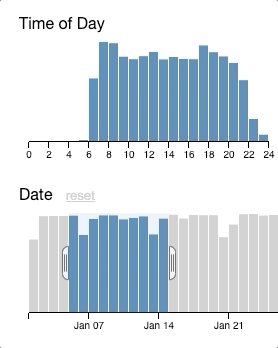
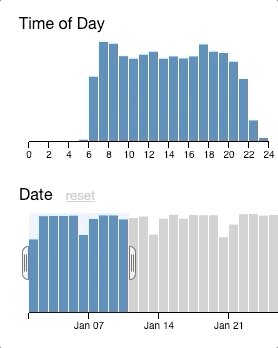
The area chart underneath the stacked bar chart is meant for interactivity. While it shows the average time to scene as an area, it will also serve as a selection window. The points that are brushed, will be reflected in the stacked bar chart. The bar chart itself will be selectable by measure. Ideally, the legend will also be interactable with brushed measures in the bar chart.

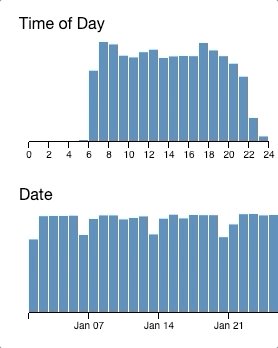
From: http://square.github.io/crossfilter/
Highest Average Time to Arrive to Scene by Zip Code Pie Chart

Theme Analysis
While the stacked bar chart is able to clearly show the slowest "to scene" times, it doesn't show parts of a whole very well. In specific, it is difficult to see how much of the "to scene" time was spent from dispatch to scene or any other time segment. In order to supplement this, a small multiples donut chart encoded similarly was added. The small multiples pie chart aims to show more about how the time is broken up.
Planned Interactivity
The interactions of the pie chart will be more simplistic. Each slice of the donut will brush the given measure. The legend will work similarly. The tooltip will give more details about the percentage the slice makes up.

From class: https://observablehq.com/@sjengle/interactivity?collection=@sjengle/interactive-scatterplot